Transtar Reimagined
A comprehensive UI redesign for TS Partners Inc.'s Transtar software dashboard. What began as a Next.js mockup grew into an expansive redesign project that reimagined the user experience while maintaining core functionality.
Technologies Used
Project Overview
Transtar is a web application made for banks, transfer agents, and corporations to manage bond and stock transfer processes. It streamlines bondholder and shareholder recordkeeping, serving as a important tool for financial institutions and corporate entities.
When company management approached me about redesigning the application dashboard, they had noticed my previous frontend work and personal projects. What began as a request to reimagine the dashboard quickly evolved into a comprehensive UI/UX overhaul. I had biweekly meetings with business analysts, developers, and management to gather requirements while maintaining creative freedom to develop unique solutions.
The project started with a Next.js mockup strictly adhering to their technology constraints: Bootstrap, CSS, HTML, and TypeScript. After positive feedback on the initial prototype, I was tasked with implementing these changes in the production system. As momentum built, additional developers joined to redesign other sections while I focused on the Login and Dashboard screens while later developing a single flow wizard activity for proxies.
UI Transformation
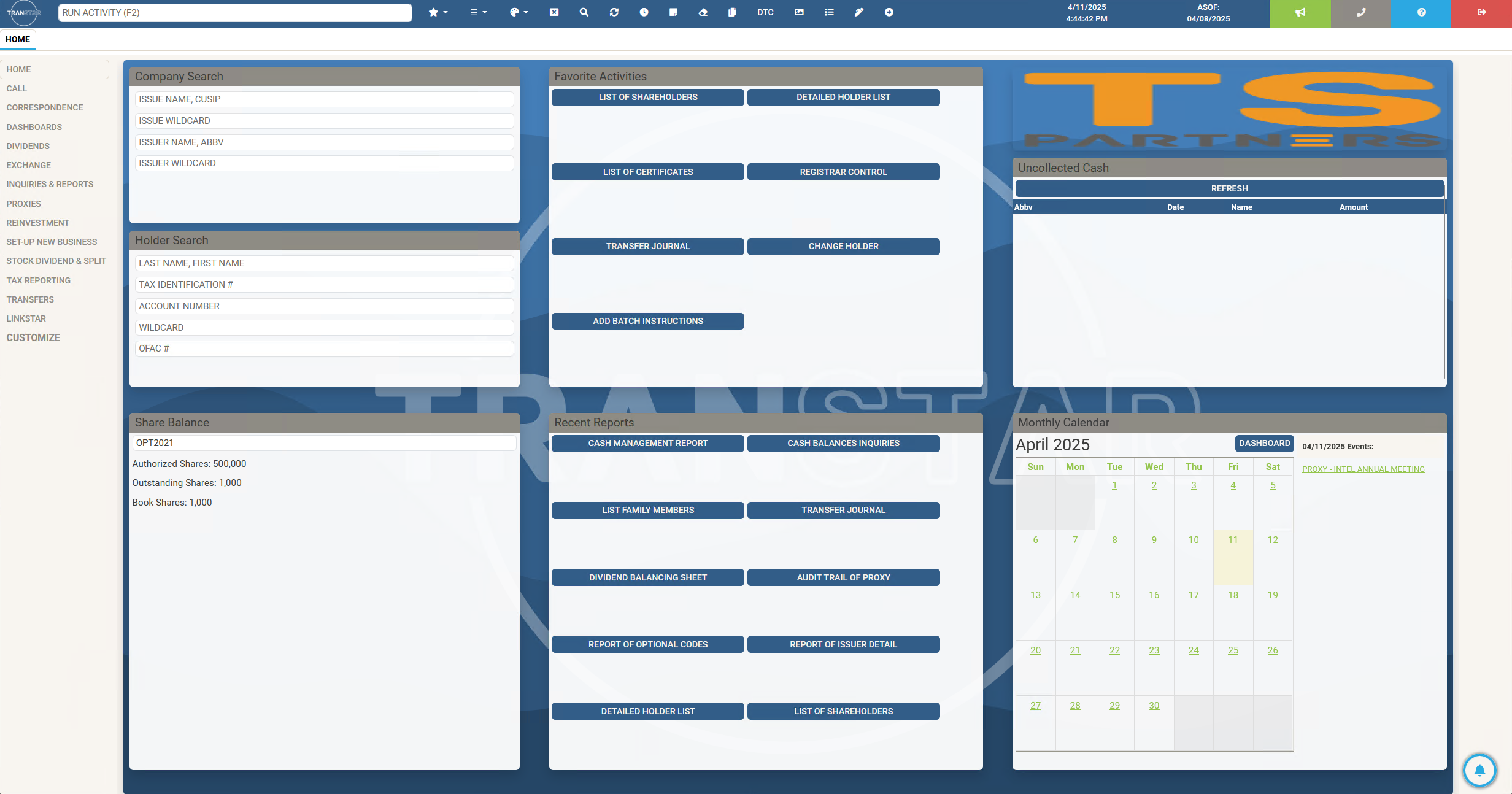
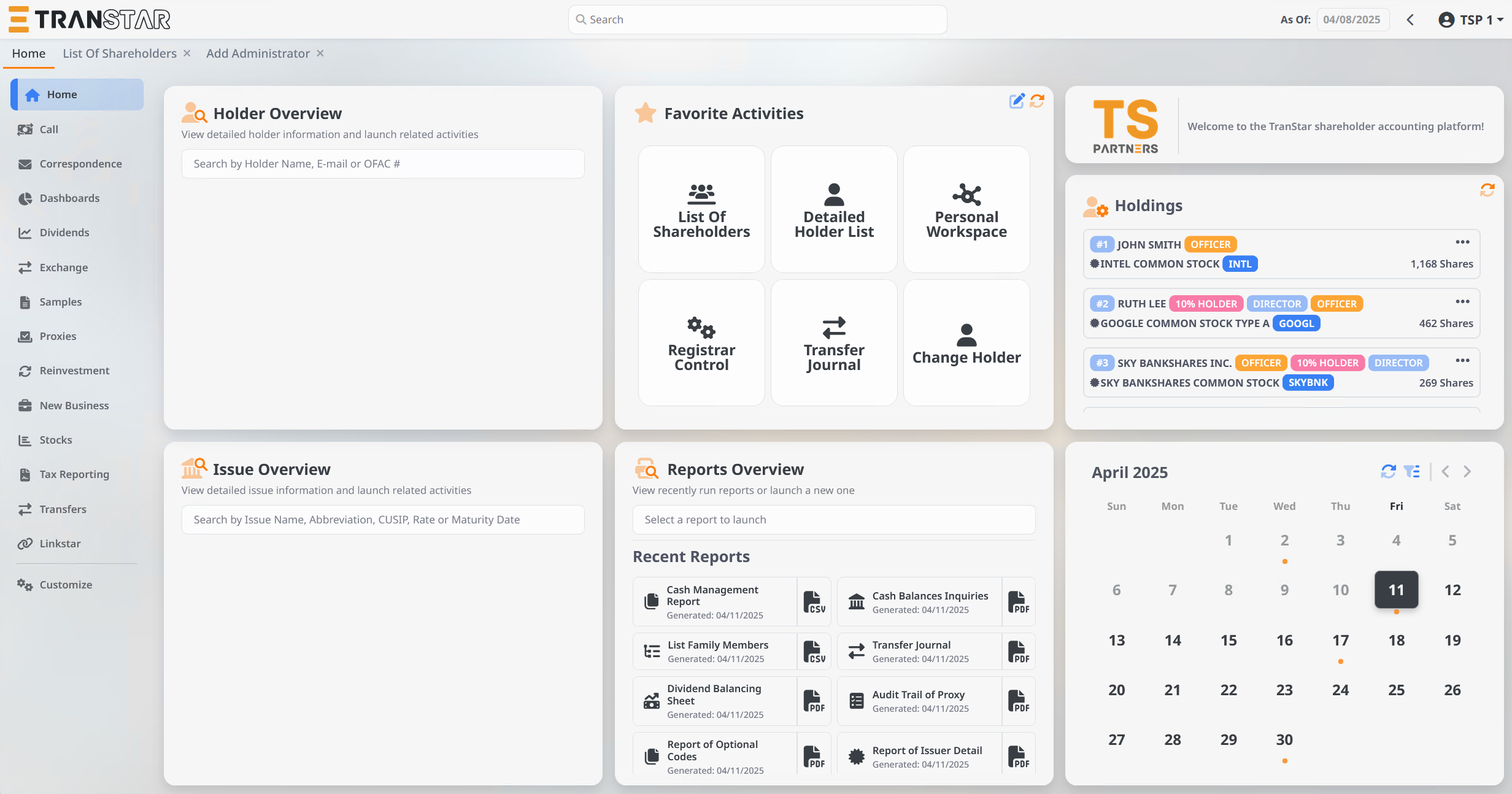
Drag the slider to compare interfaces or use the expand button in the top-right corner for a larger view
Demo Video

Click to watch a demonstration of the new Transtar interface
Note: All data seen in the Transtar software is mock data and does not represent real client information.
Challenges
The original Transtar interface faced several critical issues that we set out to address:
- Outdated visual design was consistently cited by clients as a pain point, with a potential client even citing it as a reason for not adopting the software.
- Poor dashboard utility meant most users bypassed the homepage entirely, instead manually searching for activities within the application rather than using it as a launching point.
- Ambiguous UI elements made onboarding new users difficult and created unnecessary friction in everyday workflows.
- Maintenance burden from supporting over 10 different themes, many with visual bugs that required continuous fixes.
- Technical constraints including a legacy TypeScript import system (triple-slash directives instead of ESM modules) and a custom frontend without modern frameworks.
These technical conditions presented unique challenges to navigate. The frontend wasn't built on a modern framework but instead a custom TypeScript application directly handling the website's DOM, including the HTML stucture and events fired off. This meant changes to this system required thorough testing to avoid unintended consequences. Additionally, third-party libraries need to have complete type definitions, which made libraries less accessible than a standard ES module system.
Solution
My approach centered on creating a consistent, minimal design that would make Transtar feel clean and modern while remaining intuitive for existing users. The solution incorporated:
- Subtle glassmorphic effects for the application background, paired with neutral main elements (off-white for light mode, slate gray for dark mode).
- Depth through shadows to lead users' eyes and create visual hierarchy.
- Rounded rectangles with minimal borders for a clean, contemporary aesthetic.
- User customization options including light/dark mode, sidebar & navigation bar customization, collapsible sidebar, and choosing which widgets to display.
- Interactive elements like tile-flipping widgets that reveal additional content or functionality.
For the technical implementation, I worked within the existing stack (Java backend, TypeScript frontend, SCSS/Bootstrap styling) while integrating useful libraries like Tempus Dominus for a datepicker and minisearch for fuzzy search capabilities. While I couldn't easily find options through a package registry like npm, I found GitHub topic searches to be great for identifying suitable, open source libraries.
One of the standout features I developed was the widget tile-flipping functionality. This allows dashboard elements to either statically display content on the backside or dynamically load it when needed. The favorite activities widget, for example, lets users add up to six favorites on each side, while the event calendar widget flips to display details when a user chooses a date.
Highlighted Features

Tempus Dominus datepicker implementation for selecting the 'As Of' date

Fuzzy search matching finds relevant activities and highlights previous searches

When focusing on the search bar, users first see their most recently searched activities with a dark search overlay

Customizable hotbar provides quick access to frequent actions through a dropdown grid panel
Results
The redesigned Transtar interface was officially unveiled at the April 2025 user conference, where it received a great amount of positive feedback from clients. The modernized look and enhanced functionality addressed the multiple pain points that had previously limited user satisfaction.
Key improvements included:
- Enhanced dashboard utility with interactive widgets that provide an immediate and clear gateway into the application.
- More intuitive navigation through accessible widgets, customizable hotbar, and improved search functionality.
- Reduced maintenance burden by replacing the dozen themes with a cohesive design language, equipped with light and dark variants.
- Improved first impressions with a modern, professional aesthetic that lets the software's power shine.
I'm currently working on addressing any bugs/feedback that are emerging during client testing. While it is still the utility-rich enterprise application banks and corporations need for issuance management, this project helped enhance it's visual appeal and user experience. I belive this will having lasting impact for existing and potential clients.